Border 是一个为知识管理工具 Obsidian.md 定制的主题插件,由 Akifyss 维护。该主题旨在提供一个干净、高度定制化的用户界面,并且强烈推荐与 Style Settings 插件一起使用。
外观设置(v1.6.7)
基础参数
Appearance -> Base color scheme(Dark/Light),确定基础颜色;
Appearance -> Accent color,设置主题色。
Favorite Color
- sky blue
#245e73 - mars green
#008c8c - tiffany blue
#81d8cf
- sky blue
Appearance -> Themes
安装主题:Border1 v1.9.9
安装伴侣插件:
Style Settings
CSS snippets
:LiFolder: Open snippets folder / :LiRefreshCcw: Reload snippets
其余参数
对整体外观影响较小,使用默认参数即可。
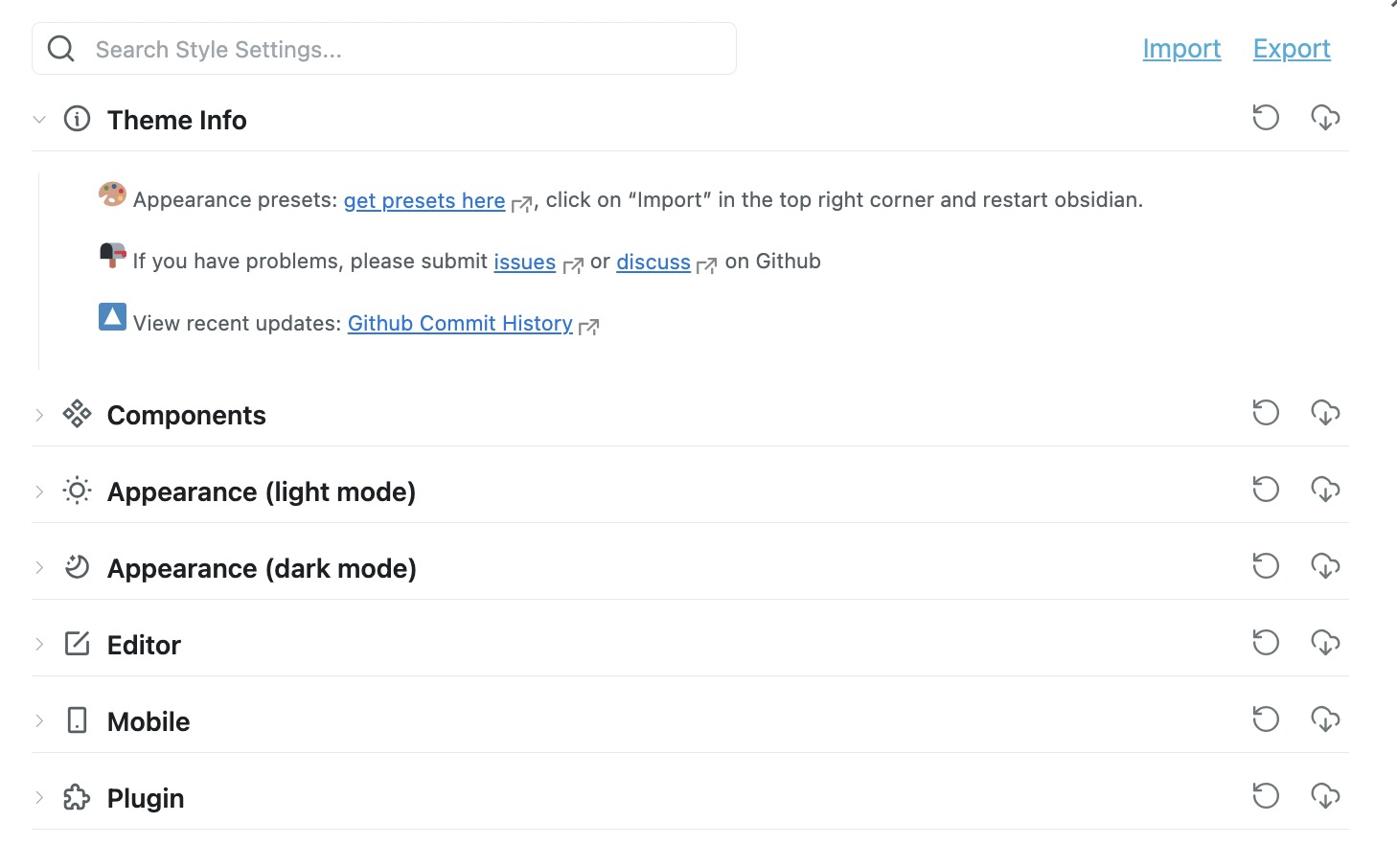
Style Settings

Import & Export
直接导入 / 导出配置
[!done]- Light Theme: Card
{ “Appearance-light@@card-layout-open-light”: true, “Appearance-light@@background-underlying-select-light”: “background-underlying-CSS-light”, “Appearance-light@@card-border-radius-light”: “4px”, “Appearance-light@@card-shadow-light”: “0px 0px 0px 1px black”, “Appearance-light@@color-to-tab-icon-light”: true, “Appearance-light@@color-orange-rgb@@light”: “#ec7500”, “Appearance-light@@color-yellow-rgb@@light”: “#e0ac00”, “Appearance-light@@color-green-rgb@@light”: “#08B94E”, “Appearance-light@@color-cyan-rgb@@light”: “#00bfbc”, “Appearance-light@@color-blue-rgb@@light”: “#086DDD”, “Appearance-light@@color-purple-rgb@@light”: “#7852EE”, “Appearance-light@@color-pink-rgb@@light”: “#D53984”, “Appearance-light@@background-underlying-CSS-blend-mode-light”: “none”, “Appearance-light@@background-modifier-hover@@light”: “#00000013”, “Appearance-light@@background-modifier-border-hover@@light”: “#1A7DA4”, “Appearance-light@@background-underlying-CSS-light”: “linear-gradient(to top, #4CA1AF, #2C3E50)”, “Appearance-light@@background-activated-tab-header-light”: “#1A7DA4”, “Appearance-light@@text-normal@@light”: “#222222”, “Appearance-light@@text-muted@@light”: “#5a5a5a”, “Appearance-light@@text-faint@@light”: “#ababab”, “Appearance-light@@border-radius-activated-tab-header-light”: “4px”, “Appearance-light@@shadow-activated-tab-header-light”: “none”, “Appearance-light@@Active-states-file-explorer-select-light”: “activated-file-tab-style-light”, “Appearance-light@@toggle-track-shadow-light”: “0px 0px 0px 1px #1A7DA4”, “Appearance-light@@toggle-track-hovered-shadow-light”: “0px 0px 0px 1px #1A7DA4”, “Appearance-light@@toggle-thumb-color-light”: “white”, “Appearance-light@@toggle-track-color-light”: “white”, “Appearance-light@@card-highlight-light”: true, “Appearance-light@@input-shadow-light”: “inset 0 0 0 1px #1A7DA4”, “Appearance-light@@input-shadow-hover-light”: “inset 0 0 0 1px #1A7DA4” }
Features
该主题支持自动隐藏功能、卡片布局、悬停指示线以及高度定制化的界面风格。
用户可以通过复制 预设代码 并将其粘贴到样式设置中来应用不同的界面风格,例如
- Obsidian-default-light-alt
- Boundary(浅色模式)
- Neumorphism(浅色模式)
- Translucent(深色模式,需要在设置 - 外观中启用 “半透明窗口”,Windows 和 Linux 不支持)
- Sunset(深色模式)
- Borderless(深色模式) 此外,该主题还提供了替代的复选框样式、呼出样式和代码块主题,以及可定制的新标签页。
该项目遵循 MIT 许可证,并且在 GitHub 上有 1.3k 个星标、8 个关注者和 45 个 fork。主要贡献者包括 Akifyss、GC Chen、Chase McCoy 和 Artamis。。
https://github.com/Akifyss/obsidian-border 1.3k stars ↩︎