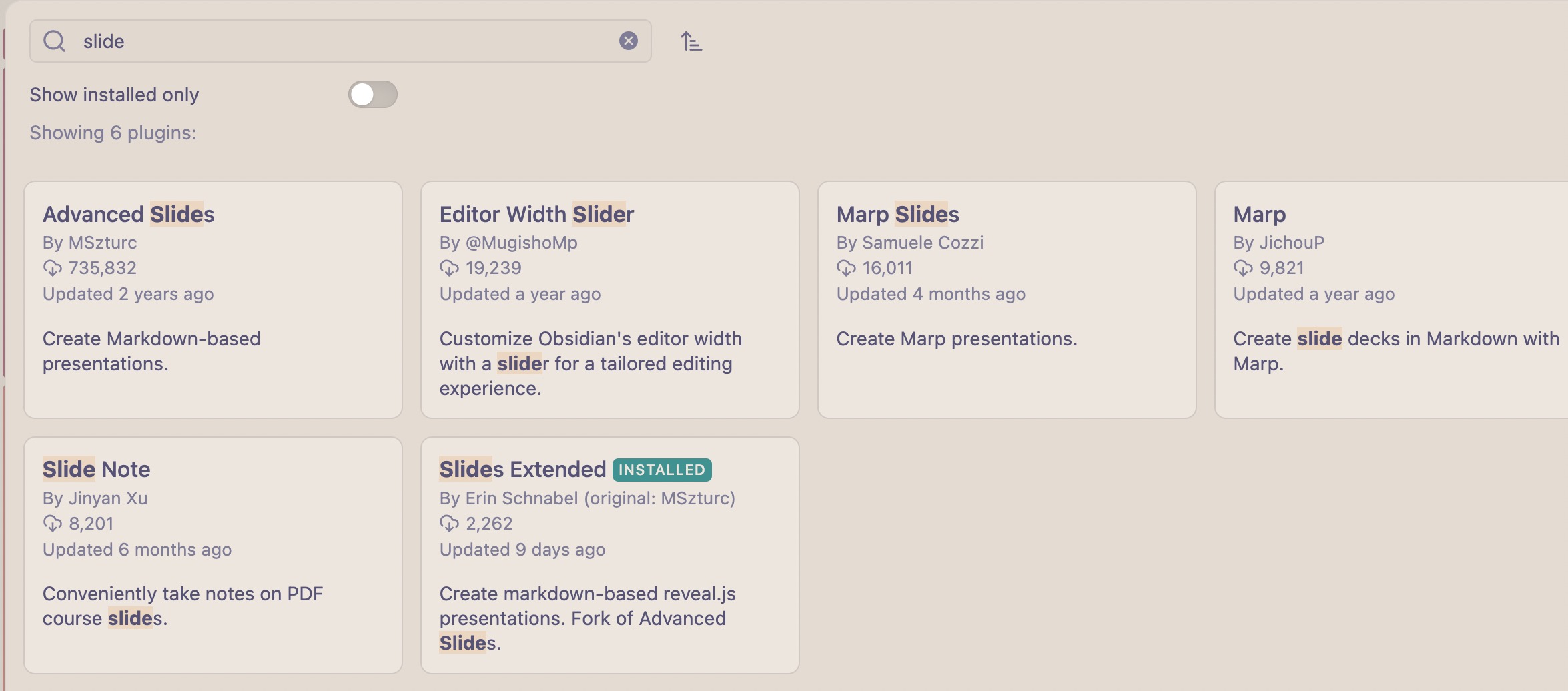
Advanced Slides1 插件已经好久不更新了(1.20.0 on Feb 16, 2023)
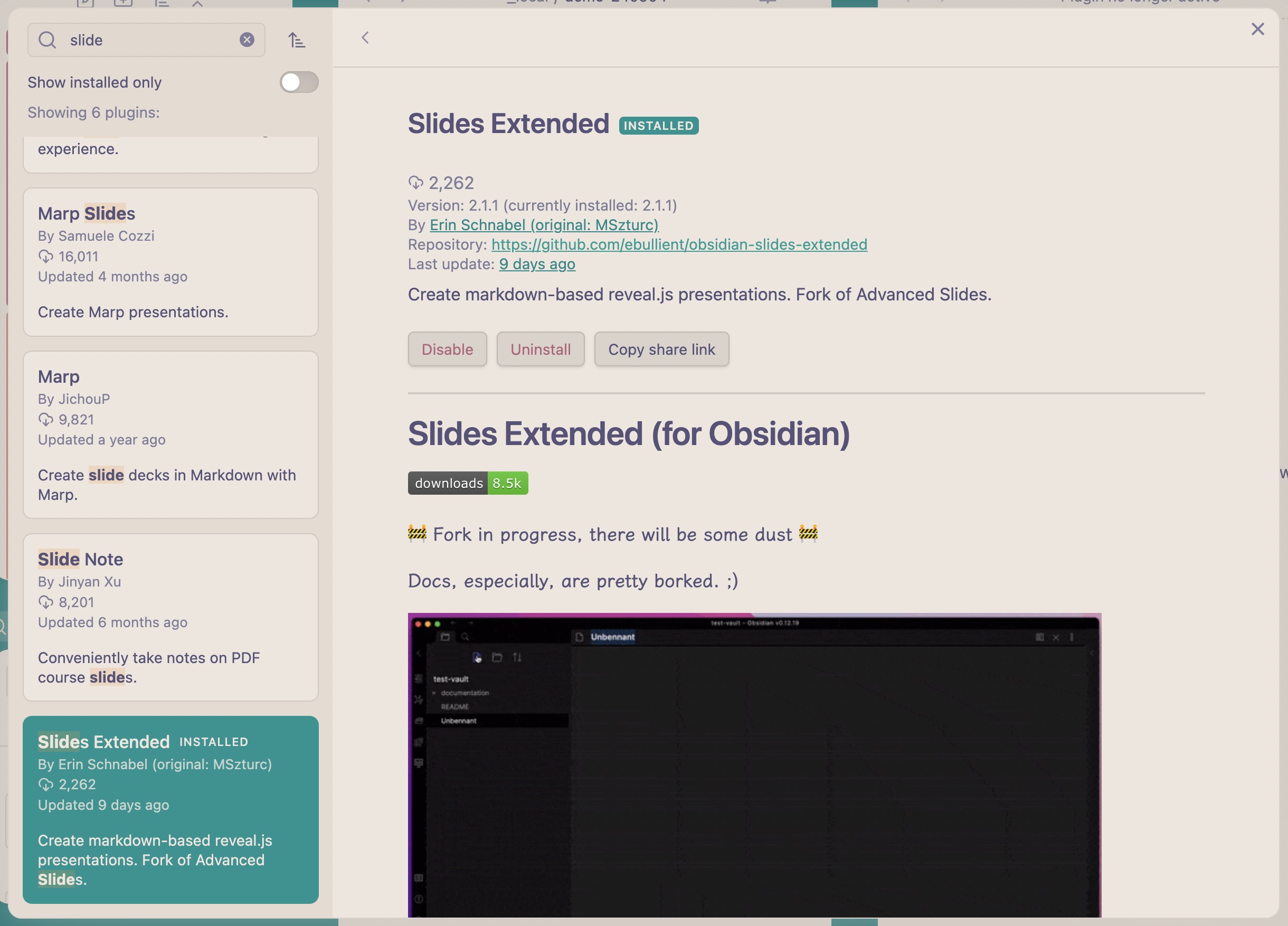
Slides Extended (for Obsidian)
Fork of Advanced Slides
接过 Advanced Slides 的大旗,继续前进。

[!info] obsidian-slides-extended
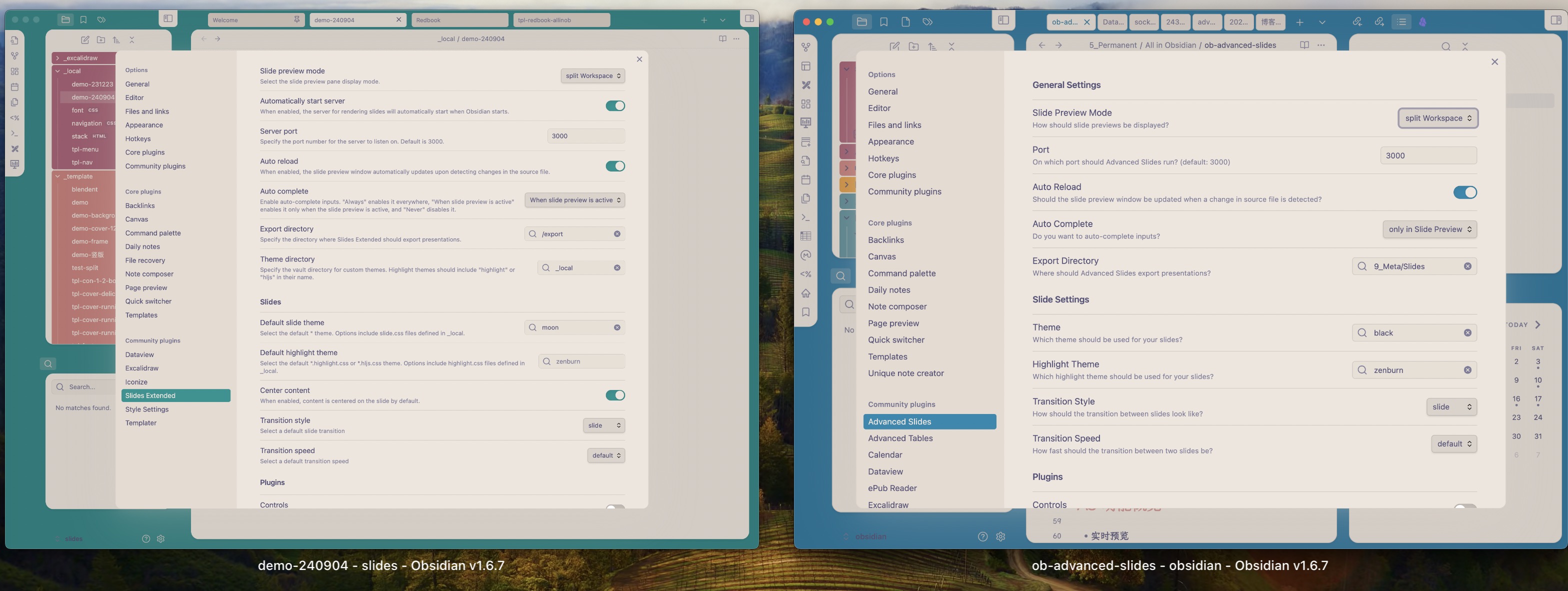
配置对比 Slides Extended vs Advanced Slides
- 新增了 Theme Directory,指定本地主题和样式文件的目录
- 幻灯片部分,增加了是否局中的 Toggle
- 插件部分,按字母排序

入门
在容易遇到问题的地方,增加了配置和提示
安装和第一次使用
- 插件安装失败会有提示,我没遇到安装导致的使用异常
- 幻灯片服务端口(默认 3000)如果被占用会有提示
显示的问题
- 在 Slides 配置中增加了是否居中显示的 toggle
导出的问题
- 导出 HTML 有错误提示
进阶
带大家快速阅读 Advanced Slides 的官方文档,掌握基本概念和常用配置
https://mszturc.github.io/obsidian-advanced-slides/getting-start/
主题
Advanced Slides Documentation > Themes
- beige / solarized/ moon / …
- 自定义
theme:配置Theme Directory指定 Vault 目录进行存放
[!info] Advanced Slides 存放位置 Vault 目录下
.obsidian/plugins/obsidian-advanced-slides/css/中
配置语法(没变)
Frontmatter Options
https://mszturc.github.io/obsidian-advanced-slides/yaml/
| 属性 | 说明 | 可选值 | 默认值 |
|---|---|---|---|
| width | ppt 显示宽度 | 1680 | 960 |
| height | ppt 显示高度 | 1050 | 700 |
| theme | ppt 主题 | 参见 Themes | black |
| highlightTheme | 代码块主题 | monokai | zenburn |
| css | [css/1.css,css/2.css] | [] | |
| slideNumber | true / false | false | |
| center | 默认居中 | true / false | true |
| enableLinks | ppt 上显示链接 | true / false | false |
| enableChalkboard | true / false | false | |
| defaultTemplate | ppt 模版 | 参见 Templates | null |
高级(没变)
扩展语法:Advanced Slides Documentation > Extended Syntax
片段
片段 是用来强调或逐步展示幻灯片上个别元素的功能,通过为元素添加 fragment 类来实现在继续到下一张幻灯片之前逐步展示每个元素的效果。默认的片段样式是从不可见淡入,但可以通过添加不同的类来更改这种样式。
Advanced Slides Documentation > Extended Syntax > Fragments
Fade in <!-- element class="fragment" -->
Fade out <!-- element class="fragment fade-out" -->
Highlight red <!-- element class="fragment highlight-red" -->
Fade in, then out <!-- element class="fragment fade-in-then-out" -->
Slide up while fading in <!-- element class="fragment fade-up" -->
---
- Permanent item
- Appear Fourth <!-- element class="fragment" data-fragment-index="4" -->
- Appear Third <!-- element class="fragment" data-fragment-index="3" -->
- Appear Second <!-- element class="fragment" data-fragment-index="2" -->
- Appear First <!-- element class="fragment" data-fragment-index="1" -->
元素注解
精细化操作页内元素
Advanced Slides Documentation > Extended Syntax > Element Annotations
text with border <!-- element class="with-border" -->
- revealjs markdown #
.element
文字 <!-- element style="color:black; background:blue" -->
内嵌 CSS 样式
Advanced Slides Documentation > Extended Syntax > Inline Styling
<style>
.with-border{
border: 1px solid red;
}
</style>
styled text <!-- element class="with-border" -->
幻灯片样式
更换页面样式和背景图片
Advanced Slides Documentation > Extended Syntax > Slide Annotations & Slide Backgrounds
<!-- .slide: style="background-color: coral;" -->
# Header with coral background color
Paragraph has coral background color, too!
---
<!-- .slide: style="background-color: green;" -->
- All Bullet points
- have green
- background color
---
<!-- slide bg="https://picsum.photos/seed/picsum/800/600" data-background-opacity="0.5" -->
## with opacity
0.5 ≙ 50% opacity
模版
Advanced Slides Documentation > Templates
为 ppt 增加统一的页眉页脚
<% content %>
<grid drag="100 6" drop="bottom">
###### © 2023 Powered by twotwo<!-- element style="font-weight:300" -->
</grid>
玩转 Slides Extended
制作个性化主题和模版需要的知识
框架文档
前端技术文档
css 2 / html / javascript
附件
Theme Directory 下的 CSS
引用方式
---
css:
- _local/font.css
- _local/navigation.css
- _local/MoreHighlightStyle.css
---
---
<grid drag="100 10" drop="topleft" class="navigator chapter-1">
- 插件介绍
- 功能概览
- 入门
- 进阶
- 高级
</grid>
# 插件介绍
_local/font.css
@import url('https://npm.elemecdn.com/lxgw-wenkai-screen-webfont/style.css');
:root { --r-main-font: 'LXGW WenKai Screen', "Microsoft YaHei", -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif }
.reveal h1,
.reveal h2,
.reveal h3,
.reveal h4,
.reveal h5,
.reveal h6 {
text-transform: none;
font-family: "LXGW WenKai Screen";
}
.gradient-text {
font-size: 48px;
/* 根据需要调整字体大小 */
font-weight: bold;
/* 可选,增加字体的粗细 */
background: linear-gradient(to right, #ff006e, #ee0979, #8a03fc);
/* 渐变背景色 */
-webkit-background-clip: text;
background-clip: text;
/* 背景裁剪到文本 */
color: transparent;
/* 文字颜色设为透明,实现镂空效果 */
display: inline-block;
/* 使背景仅限于文字范围 */
}
_local/navigation.css
.navigator {
display: flex;
margin: 0;
padding: 0;
list-style: none;
background-color: honeydew;
}
.navigator ul {
list-style-type: none;
list-style: none;
padding: 0;
margin: 0;
white-space: nowrap;
display: flex;
background-color: honeydew;
}
.navigator li:not(:last-child)::after {
display: inline-block;
margin: 0 0.5rem;
content: "→";
margin-right: 3 rem;
opacity: 0.75;
}
.chapter-1 ul li:nth-child(1),
.chapter-2 ul li:nth-child(2),
.chapter-3 ul li:nth-child(3),
.chapter-4 ul li:nth-child(4),
.chapter-5 ul li:nth-child(5),
.chapter-6 ul li:nth-child(6) {
color: dodgerblue;
}