Advanced Slides 插件的安装、配置和深度定制
让 Obsidian 获得开箱即用的文档转 ppt 体验。
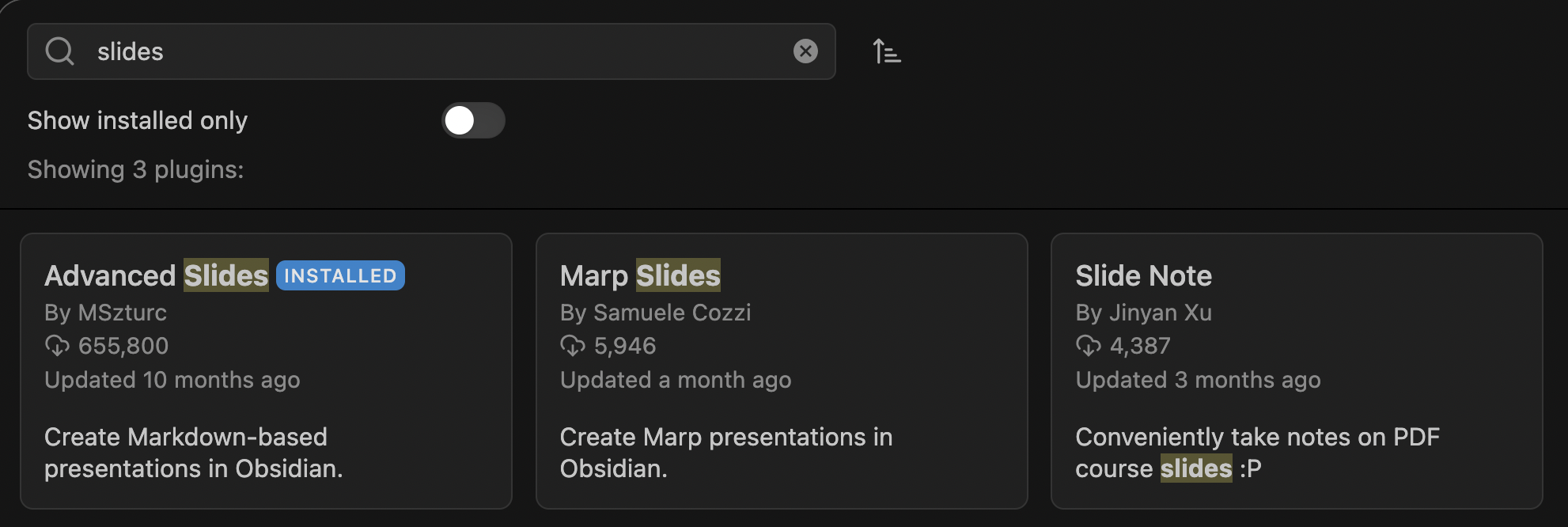
Slides vs Advanced Slides
slides
核心插件 https://help.obsidian.md/Plugins/Slides # 开箱即用
- 编写: 使用
---分割片子,支持 强调 与 黑体 - 交互:只支持前后翻页
缺乏一些必要的功能
- 调整页面长度宽度
- 导出供演示的 pdf
- 定制主题
note: 编写的要点,用粉笔比划一下
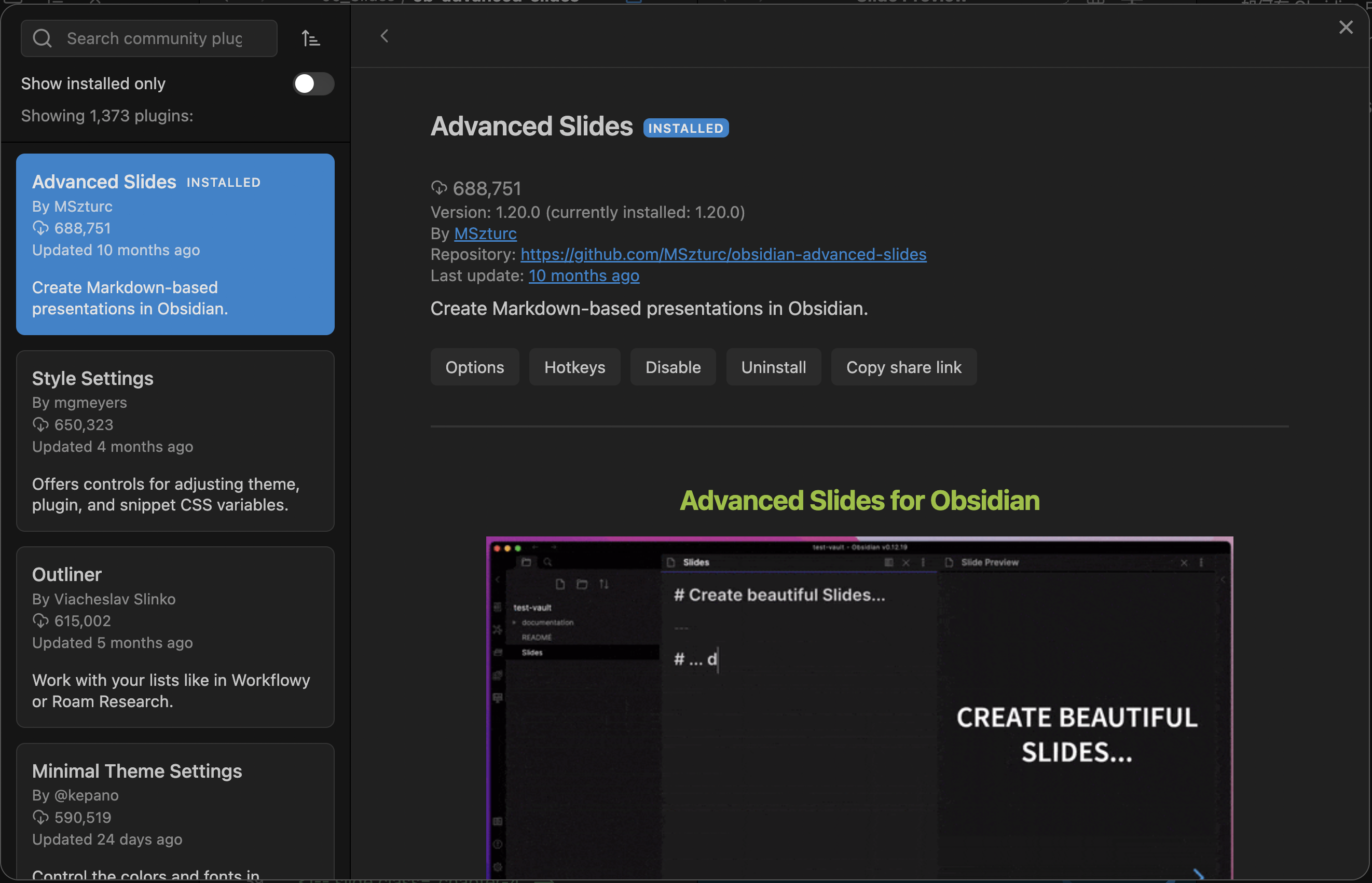
Advanced Slides
比较成熟的 slides 插件

[!info] obsidian-advanced-slides
AS 功能概览
- 实时预览
- 主题/模版
- 更多交互操作:水平/垂直翻页
- 页面布局:大小/角度
布局
Advanced Slides Documentation > Layouts split & grid
入门
安装和使用中有可能遇到几个容易被劝退的问题
安装与配置
- 插件未完整安装导致的预览白屏:手工安装
- 预览默认的快捷键:
CMD+Shift+E->CMD+Shift+P
显示的问题
- 默认全部文字都是居中显示:
center: false
进阶
带大家快速阅读 Advanced Slides 的官方文档,掌握基本概念和常用配置
https://mszturc.github.io/obsidian-advanced-slides/getting-start/
主题
Advanced Slides Documentation > Themes
- beige / solarized/ moon / …
- 自定义
theme: css/moon-navigator.css - 存放位置:Vault 目录下
.obsidian/plugins/obsidian-advanced-slides/css/中
配置语法
Frontmatter Options
https://mszturc.github.io/obsidian-advanced-slides/yaml/
| 属性 | 说明 | 可选值 | 默认值 |
|---|---|---|---|
| width | ppt 显示宽度 | 1680 | 960 |
| height | ppt 显示高度 | 1050 | 700 |
| theme | ppt 主题 | 参见 Themes | black |
| highlightTheme | 代码块主题 | monokai | zenburn |
| css | [css/1.css,css/2.css] | [] | |
| slideNumber | true / false | false | |
| center | 默认居中 | true / false | true |
| enableLinks | ppt 上显示链接 | true / false | false |
| enableChalkboard | true / false | false | |
| defaultTemplate | ppt 模版 | 参见 Templates | null |
高级
扩展语法:Advanced Slides Documentation > Extended Syntax
片段
片段 是用来强调或逐步展示幻灯片上个别元素的功能,通过为元素添加 fragment 类来实现在继续到下一张幻灯片之前逐步展示每个元素的效果。默认的片段样式是从不可见淡入,但可以通过添加不同的类来更改这种样式。
Advanced Slides Documentation > Extended Syntax > Fragments
Fade in <!-- element class="fragment" -->
Fade out <!-- element class="fragment fade-out" -->
Highlight red <!-- element class="fragment highlight-red" -->
Fade in, then out <!-- element class="fragment fade-in-then-out" -->
Slide up while fading in <!-- element class="fragment fade-up" -->
---
- Permanent item
- Appear Fourth <!-- element class="fragment" data-fragment-index="4" -->
- Appear Third <!-- element class="fragment" data-fragment-index="3" -->
- Appear Second <!-- element class="fragment" data-fragment-index="2" -->
- Appear First <!-- element class="fragment" data-fragment-index="1" -->
元素注解
精细化操作页内元素
Advanced Slides Documentation > Extended Syntax > Element Annotations
text with border <!-- element class="with-border" -->
- revealjs markdown #
.element
文字 <!-- element style="color:black; background:blue" -->
内嵌 CSS 样式
Advanced Slides Documentation > Extended Syntax > Inline Styling
<style>
.with-border{
border: 1px solid red;
}
</style>
styled text <!-- element class="with-border" -->
幻灯片样式
更换页面样式和背景图片
Advanced Slides Documentation > Extended Syntax > Slide Annotations & Slide Backgrounds
<!-- .slide: style="background-color: coral;" -->
# Header with coral background color
Paragraph has coral background color, too!
---
<!-- .slide: style="background-color: green;" -->
- All Bullet points
- have green
- background color
---
<!-- slide bg="https://picsum.photos/seed/picsum/800/600" data-background-opacity="0.5" -->
## with opacity
0.5 ≙ 50% opacity
模版
Advanced Slides Documentation > Templates
为 ppt 增加统一的页眉页脚
<% content %>
<grid drag="100 6" drop="bottom">
###### © 2023 Powered by twotwo<!-- element style="font-weight:300" -->
</grid>
玩转 Advanced Slides
制作个性化主题和模版需要的知识
框架文档
前端技术文档
css 1 / html / javascript
附件
《如何在 OB 中生成 PPT》课件的模版
[!info] 调用模版
<!-- slide template="[[tpl-ob-advanced-slides-nav]]" class="chapter-1" -->
# 插件介绍
---
<!-- slide template="[[tpl-ob-advanced-slides-nav]]" class="chapter-2" -->
# 功能概览
[!info] 效果
[!info] 模版
tpl-ob-advanced-slides-nav2
<style>
.navigator ul {
list-style-type: none;
padding: 0;
margin: 0;
white-space: nowrap;
display: flex;
background-color: honeydew;
}
.navigator li {
margin-right: auto;
opacity: 0.75;
}
.chapter-1 ul li:nth-child(1),
.chapter-2 ul li:nth-child(2),
.chapter-3 ul li:nth-child(3),
.chapter-4 ul li:nth-child(4),
.chapter-5 ul li:nth-child(5),
.chapter-6 ul li:nth-child(6) {
color: dodgerblue;
}
</style>
<!-- End CSS -->
<grid drag="100 10" class="navigator" drop="topleft" flow="row" pad="0 0px">
- 插件介绍
- 功能概览
- 入门
- 进阶
- 高级
</grid>
<% content %>
<grid drag="100 6" drop="bottom" align="bottomright">
© 2023 Powered by twotwo<!-- element style="font-weight:400" -->
</grid>